La progettazione dell’esperienza utente, o UX design, è un campo che gioca un ruolo cruciale nel plasmare la qualità di siti web, app e prodotti digitali. Uno degli strumenti fondamentali nella cassetta degli attrezzi di un UX designer è il “wireframe”. Ma cosa sono i wireframe, da dove vengono, e qual è la loro importanza nella progettazione UX?

Origine dei Wireframe
Il termine “wireframe” ha radici interessanti che risalgono a discipline diverse da quella della progettazione digitale. Originariamente, un wireframe era una rappresentazione a bassa fedeltà di una struttura, spesso realizzata con fili metallici o fili sottili. Questo concetto trova le sue radici nell’industria dell’architettura e del design industriale, dove gli architetti utilizzavano wireframe per visualizzare le strutture dei loro edifici o dei loro prodotti in fase di progettazione.
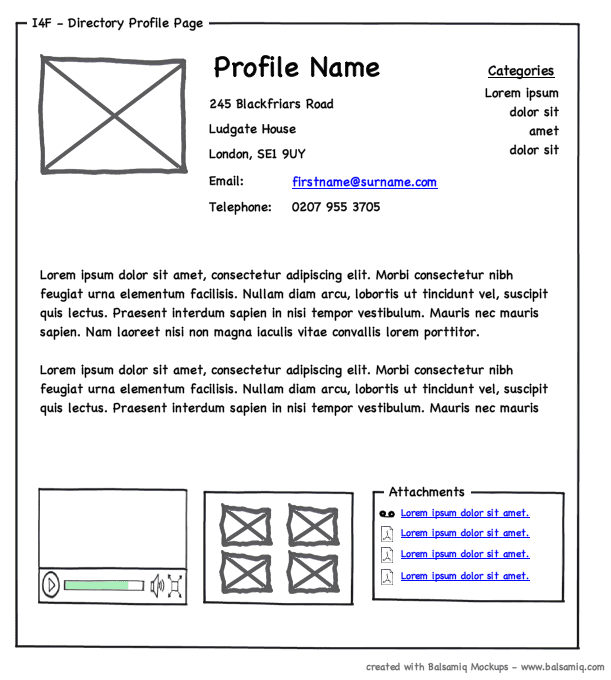
Negli anni ’70, quando i primi computer venivano utilizzati per progettare interfacce utente, il termine “wireframe” ha iniziato a essere adottato. In questo contesto, un wireframe è una rappresentazione visuale di un’interfaccia utente senza dettagli grafici. Piuttosto, si concentra sulla disposizione degli elementi e sulla struttura, con lo scopo di definire in modo chiaro e conciso il layout e l’organizzazione dell’interfaccia.
Importanza dei Wireframe nella progettazione UX
I wireframe svolgevano un ruolo critico nella progettazione UX per diverse ragioni:
- Strutturazione chiara: I wireframe consentono ai designer di comunicare e testare la struttura di un’interfaccia senza essere distratti dai dettagli grafici. Questo aiuta a garantire che l’architettura dell’informazione sia ben definita e logica.
- Iterazione rapida: Poiché i wireframe sono a bassa fedeltà, è più facile apportare modifiche e correzioni in fase precoce del processo di progettazione. Questo risparmia tempo ed evita costosi cambiamenti nelle fasi avanzate del progetto.
- Coinvolgimento degli stakeholder: I wireframe sono un potente strumento di comunicazione per coinvolgere gli stakeholder, come clienti e team di sviluppo, nel processo di progettazione. Sono più accessibili rispetto a prototipi dettagliati e permettono di ottenere feedback preziosi.
- Pianificazione dell’usabilità: Utilizzando i wireframe, i designer possono pianificare dove posizionare elementi chiave come bottoni, menu e campi di input, tenendo conto dei principi di usabilità e accessibilità.
- Risparmio di risorse: Poiché i wireframe sono a bassa fedeltà, richiedono meno tempo e risorse rispetto alla creazione di prototipi ad alta fedeltà. Questo consente di concentrare le risorse dove sono necessarie.
I wireframe era uno strumento fondamentale nella progettazione UX. La loro origine nelle discipline di architettura e design industriale testimonia il loro valore nella creazione di interfacce digitali ben strutturate e funzionali.
Ma! Negli ultimi anni però, con l’avvento di potenti strumenti di progettazione digitale come Figma, Sketch e Adobe XD, è diventato più conveniente ed efficiente creare prototipi di alta fedeltà. Questi strumenti consentono ai designer di sviluppare design interattivi e realistici direttamente dalla fase di progettazione, eliminando la necessità di passare attraverso una fase di wireframe separata.
Questa trasformazione ha portato alcuni a chiedersi se i wireframe siano ancora necessari nella progettazione UX. Mentre è vero che i moderni strumenti di progettazione hanno reso più semplice passare direttamente dalla concezione all’implementazione, i wireframe continuano a servire diversi scopi importanti. Ad esempio, sono particolarmente utili quando si tratta di:
- Pianificazione concettuale: I wireframe offrono un’opportunità per esplorare varie idee e soluzioni in modo rapido e conveniente, prima di impegnarsi in un design dettagliato.
- Collaborazione: I wireframe sono uno strumento efficace per coinvolgere gli stakeholder e ottenere il loro feedback nella fase iniziale del progetto, quando apportare modifiche è meno costoso.
- Focus sull’usabilità: Concentrandosi sulla disposizione degli elementi e sulla struttura, i wireframe aiutano a garantire che l’interfaccia sia concepita con principi di usabilità in mente, prima di immergersi nei dettagli estetici.
- Risparmio di tempo e risorse: Anche se l’implementazione diretta di design dettagliati è possibile con gli strumenti moderni, i wireframe richiedono meno tempo e risorse, consentendo ai designer di esplorare rapidamente diverse soluzioni.
In definitiva, mentre i moderni strumenti di progettazione digitale hanno rivoluzionato il processo di progettazione UX, i wireframe mantengono la loro rilevanza in molte situazioni. Possono fungere da ponte tra l’idea iniziale e il design dettagliato, contribuendo a definire chiaramente la struttura e l’architettura dell’interfaccia. La scelta di quando utilizzare i wireframe dipende dalla complessità del progetto, dagli obiettivi del design e dallo stadio del processo di progettazione.